

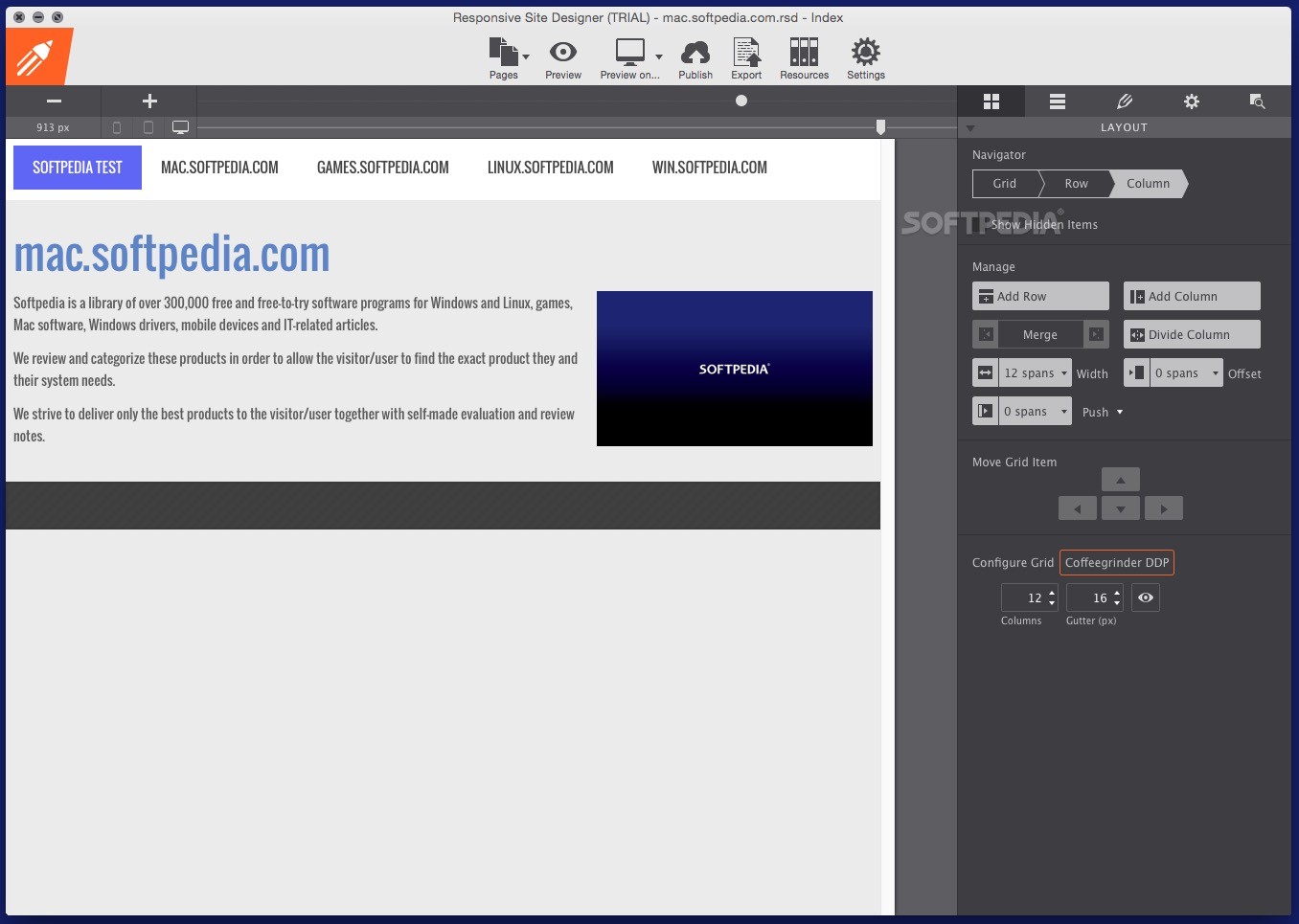
The study employed Matt Kersley RWD Tool: for testing Liquidizer.js, Bersoft Image Measurement (BIM) tool: for validating Liquidizer.js, and USE questionnaire for measuring usability: for evaluation of the Liquidizer.js algorithm in SPSS. Hence, study presented an enhanced approach to RWD by implementing an algorithm coined Liquidizer.js in a jQuery Framework. Therefore, the study’s objective is to address this gap by implementing an alternative approach that will be non-customizable and accessible by a single line of code. However, these approaches involved heavy customization, resulting into slow adaption by web designers. Lots of ink has been spilled on the concept, especially in areas of conversion of website’s fixed grid layouts to fluid grid layouts.

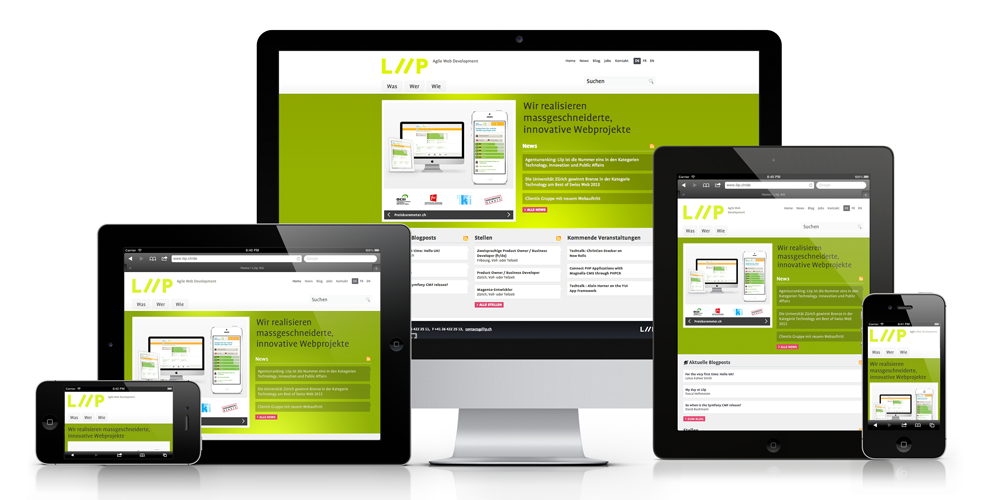
The study is inspired by the fluid grid concept. The core concepts of RWD are media query concept, fluid grid concept, and fluid image concept. RWD is an approach of new paradigms and techniques to develop one single website which looks different for different screen sizes so that it is usable on any access web device. The result of which, Responsive Web Design (RWD) concept was coined by Web Designer Ethan Marcotte in the year 2010. The recent trends have revolutionized the web design approach technologies. Web design is a dynamic field which evolved around user viewing experience trends. RWD is discussed in detail with respect to present scope and finally a debate is presented on future trends in RWD, and proposed future enhancements which show how responsiveness can be further extended to meet with complete user needs in the light of content and context This monograph discusses the factors that reasoned the Responsive Web Design (RWD). But being device agnostic is only the first milestone towards responsiveness. This means a single Responsive Website is now sufficient to serve all device sizes. Thanks to Ethan Marcotte for inventing the technique of Responsive Web Design by which developers can now produce device agnostic websites which respond, with respect to their layout and content presentation, on all kinds of device resolutions without requiring any special modifications. These high-tech devices and gadgets have placed the web designers and developers to serious issues of user experience and accessibility. tablets, mini laptops medium devices like laptops, desktops and large devices like new age TVs, LEDs, and projector screens capable of accessing websites have changed the approach towards website design and development. mobile phones, smartphones small devices i.e.


 0 kommentar(er)
0 kommentar(er)
